こんばんわー(U 'ᴗ' U)⑅ SONYKO 打油。
連續一週睡眠 < 5小時了,我是誰我在哪我在幹嘛
今天延續昨天的 XHR ..°♡
昨天取得資料,還沒有對它做處理。
今天要來講解取得資料 ~ 做資料處理的流程。
然後再介紹 HTTP 狀態碼 。
明天講 post 來當鐵人賽的最後一篇文章!
30 天咻一下就過去了( ◜ᴗ◝)
剩兩天也請多指教。
我們提到非同步,非同步該怎麼撈取資料?使用 onload 去取得。
const xhr = new XMLHttpRequest();
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )
xhr.send(null)
xhr.onload = function(){
console.log(xhr.responseText)
}
onload 當他確定資料有回傳回來時,就會執行後面 function 。
所以上面程式碼意思就是:資料回傳回來了→ 執行 function → 得到 console.log 的結果。
這是昨天最後講到的內容。
取得資料總不會只是 console.log 麻,所以我們來看看進階的應用。
JSON 一樣使用昨天貼的 高雄充電站 OPEN DATA
現在來將資料印在 HTML 上面看看。
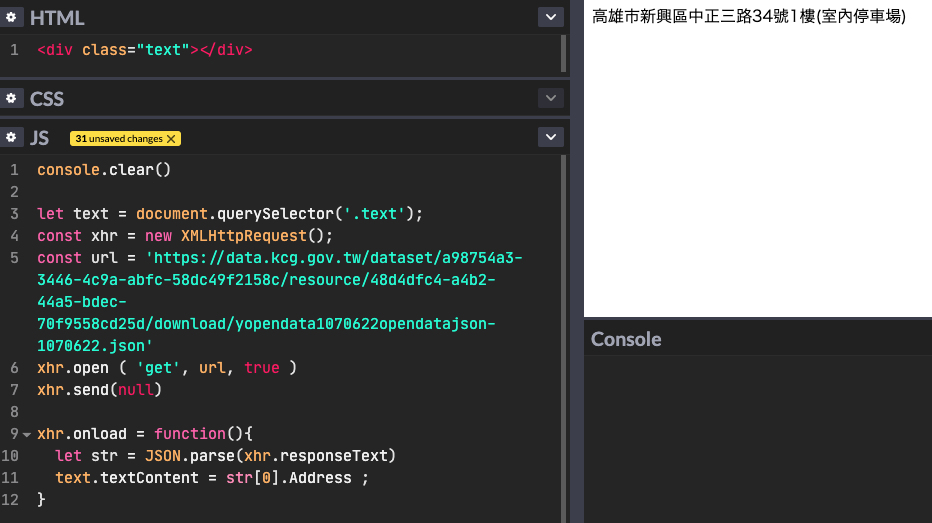
// 假如我們 HTML 上有 <div class="text"></div>
let text = document.querySelector('.text');
const xhr = new XMLHttpRequest();
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )
xhr.send(null)
xhr.onload = function(){
let str = JSON.parse(xhr.responseText)
text.textContent = str[0].Address ;
}
我把陣列中的第0筆物件 裡面的 Address 印到 HTML 上。
所以我的 HTML 就會出現 高雄市新興區中正三路34號1樓(室內停車場)
附圖:
(U 'ᴗ' U)⑅ 注意:
這邊我們使用到 JSON.parse() ,用來將 JSON字串轉換成物件的一個語法。
如果沒有用這個語法,你就只會取得一堆字串!
重新整理我們的流程:
以上就是 AJAX 的產生 → 資料傳送 → 接收資料、處理資料 的一個流程。
來,這裡(遞)如果我貼完網址就結束會不會被噓爆阿
來說說狀態碼是幹嘛的好了。
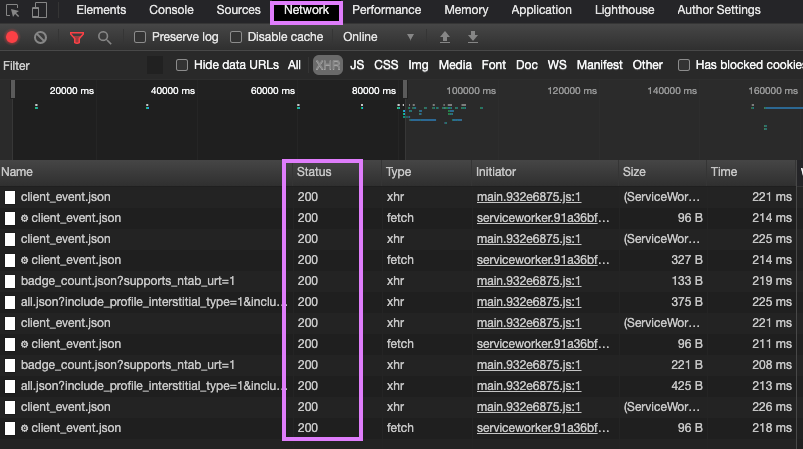
我們今天開一個網頁,右鍵檢査 → Network
可以看到這樣的畫面:
這邊會顯示今天網頁讀取到哪些圖片、JS、CSS 之類的,都可以察看。
我框起來的這個 Status 、可以看到他現在顯示 200 。
通常我們最常看到的就是 200 和 404 :
當然今天還有超級多狀態碼,之後串接API 可能會遇到。
有興趣的朋友可以點標題下面那個連結,先看看有什麼樣的狀態碼。
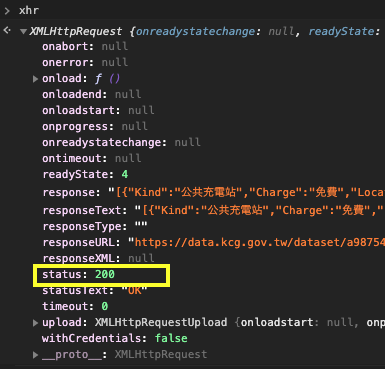
其實我們使用 XHR 撈資料的時候、物件裡頭也有這個 status 狀態碼。
在這邊:
這個 xhr 是上面範例的程式碼 檢査出來的,我們的狀態是 200 ,表示有成功取得資料 。
搞不好我今天撈的網址有錯誤也說不定,
所以我們就在函式內加入個判斷式看看唄 (U 'ᴗ' U)⑅
這樣寫:
// 沿用上面的程式碼改寫
xhr.onload = function(){
if(xhr.status == 200){
let str = JSON.parse(xhr.responseText)
text.textContent = str[0].Address ;
} else {
console.log('資料錯誤')
}
}
雖然我們今天傳送資料過去,他也回傳了
但 他傳的資料可能是錯的... 可能是錯的... 可能是錯的(迴音
所以幫我們的 code 加上判斷吧!
這樣省去察看 status 的步驟哩。
那今天的文章就先寫到這邊了 (U 'ᴗ' U)♡♡♡我要去補眠救我的肝了
じゃあねー ♩♩
忍不住雜談的我 ww
昨天去看 ヴァイオレット・エヴァーガーデン劇場版 ( 紫羅蘭永恆花園 )
走出電影院腦袋一片空白 (((
就是一部要你哭成狗的電影 ( ´•௰•`)
不過真的滿好看的,推薦有看過動畫版的人可以去看,然後記得帶一條浴巾。
⑅ 湊單字囉:
《 音檔 》
No.| 日本語 | 平仮名 | 中文、英文 | 羅馬拼音
------------- | ------------- | ------------- | -------------
01| データフォーマット | | 資料格式 data-format | De-Ta Fo-Ma tto
02| 変換する | へんかんする | 轉換 | Hen Kan Suru
03| ローカル | | 本地 local | Ro- ka ru
04| 通信プロトコル | つうしんぷろとこる | 通訊協定 | Tsu Shin Purotokoru
05| セキュリティ | | 安全、保全(資安) | Se Kyu Riti
06| 面倒 | めんどう | 麻煩的 | Men Dou
07| 開発者 | かいはつしゃ | 開發者 | Kaihatsu Sha
08| ストレージ | | storage 儲存裝置 | Sutore-ji
09| キャッシュ | | cache 快取 | Kya sshu
10| 最適な | さいてきな | 最適合的 | Sai teki na

剩最後一天了加油!!!!!!!!!!!!!!!!!!!!!!!!!!![]()
謝謝大大一直以來的鼓勵(U 'ᴗ' U) ♡♡ !!!!!!!